How to achieve mobile compatibility for your site
When we talk about mobile compatibility for websites, we mean that the website design responds to all types and sizes of mobile screens. This response is like a change in the design of your site’s pages, with the aim of improving the browsing experience on those devices. These changes include adjustments to the size of the written text, the location and arrangement of buttons, link improvements, and media sizes listed on the site. These sites are called responsive sites for their flexibility in dealing with different devices, and to provide different and improved versions of the same site, to provide the best possible experience of use regardless of the type of device used.
Mobile compatibility: a look back
From the invention of the Internet until recently, computers and personal computers were the only way to surf the Internet. Later, some phones could go online, but they were less useful compared to what computers could offer. Over time, more devices have access to the Internet, such as tablets, mobile devices, and some gaming devices. Although computers were dominant over Internet traffic at the time, their share was increasingly eroding.
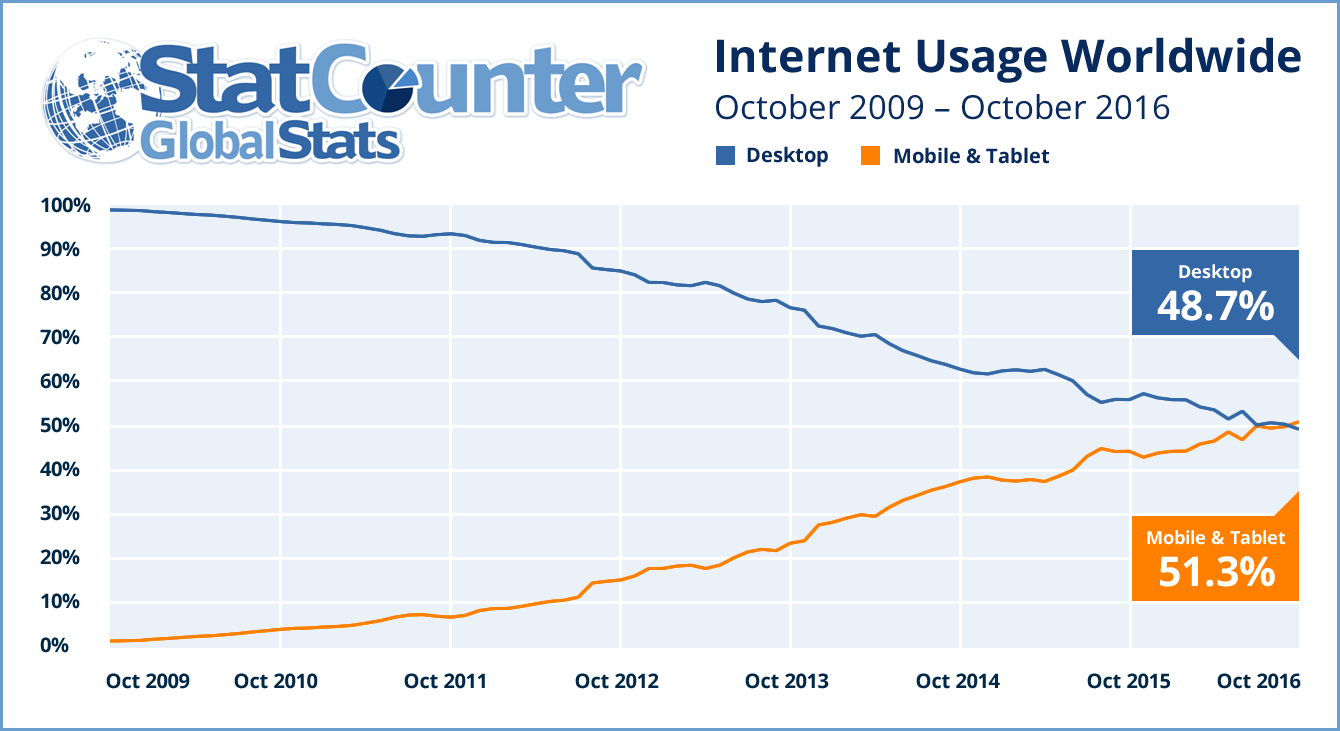
Beginning in 2007, Apple announced the first iPhones, which came with a touch screen and an Internet browser. Since that time, smart phone devices have spread and their Internet traffic has increased at the expense of computers, whose share has continued to decline more quickly than before. As expected, in late 2016, StatCounter announced the superiority of phones on computers in internet browsing rates for the first time, marking the beginning of a new era for websites and applications.

Mobile and computer use
Does your site achieve compatibility with mobile?
If you are wondering about the compatibility with the mobile your site is achieving, you can make sure of this by noticing some signs while browsing on mobile. For example:
Is the size of the site pages compatible with the mobile screen, without having to scroll left and right to browse the site's content?
Are the size of tabs and links rearranged and formatted to facilitate clicking and navigating the site?
Does the site focus on core content and reduce additional elements?
Are photos and media smaller and faster to load?
There are also several websites and software tools that can help you to assess the extent of compatibility with the mobile, such as the Google Test to measure compatibility with the mobile, in addition to many add-ons for browsers that give you the ability to browse the site as if you were using the mobile to test it.
What are the benefits of mobile compatibility for your site?

The primary goal of mobile-friendly web design is to improve the user experience and enhance the site’s performance when browsing through lower and slower devices. This encourages users to visit it instead of competing sites that offer a worse user experience. Whether you own or run a news website, online store, or even a blog on the Internet, ignoring the high percentage of your mobile visitors browsing your site will make you lose more than you think. Because your site offers a bad browsing experience for your visitors, while responsive sites have countless benefits:
Mobile compatibility
Neighborhood compatibility improves your site's visibility in search engine results
For websites, their rank on the search results page is an issue of the highest importance. As most of the sites rely on visitor traffic that comes from the search results page, and obtaining a high ranking represents the difference between the death and life of the site, not to mention the profit and loss. In this case, the importance of mobile compatibility is not limited to improving the user experience for visitors, but rather exceeds it to influence your ranking on the search results page.
Google has announced that it will rely on the evaluation of the mobile page for your site to determine its ranking on the search results page, and will also index the page itself before the computers version. All of this gives you an idea of the importance of mobile compatibility for the Google search engine, which occupies up to 93% of the search market on the Internet, and encourages the adoption of responsive design or create a mobile version of your site if necessary. If Google considers your site not suitable for mobile browsing, the ranking of your site will definitely be affected.
Sunday, April 5, 2020