عندما نتحدث عن التوافق مع الجوال بالنسبة لمواقع الإنترنت، فإننا نقصد أن تصميم الموقع يستجيب لجميع أنواع وأحجام شاشات الجوال. هذه الاستجابة تُعد بمنزلة التغيرات التي تطرأ على تصميم صفحات موقعك، بهدف تحسين تجربة التصفح على تلك الأجهزة. تشمل هذه التغييرات التعديلات على حجم النص المكتوب، وأماكن الأزرار وترتيبها، وتحسينات الروابط، وأحجام الوسائط المدرجة في الموقع. يطلق على هذه المواقع مصطلح المواقع المتجاوبة لمرونتها في التعامل مع مختلف الأجهزة، وتقديم نسخ مختلفة ومحسّنة من الموقع ذاته، لتوفير أفضل تجربة استخدام ممكنة بغض النظر عن نوع الجهاز المستخدم.
التوافق مع الجوال: نظرة على الماضي
منذ اختراع الإنترنت وحتى وقت قريب، كانت أجهزة الكمبيوتر والحواسيب الشخصية هي الوسيلة الوحيدة لتصفح الإنترنت. لاحقًا أصبح بإمكان بعض الهواتف تصفح الإنترنت، لكنها كانت أقل جدوى بالمقارنة مع ما يمكن للحواسيب تقديمه. بمرور الوقت ظهرت المزيد من الأجهزة التي يمكنها الوصول إلى الإنترنت مثل: الأجهزة اللوحية والجوال وبعض أجهزة الألعاب. ورغم أن الحواسيب كانت مهيمنة على حركة الإنترنت في ذلك الوقت، إلا أن حصّتها بدأت تتآكل بشكل متزايد.
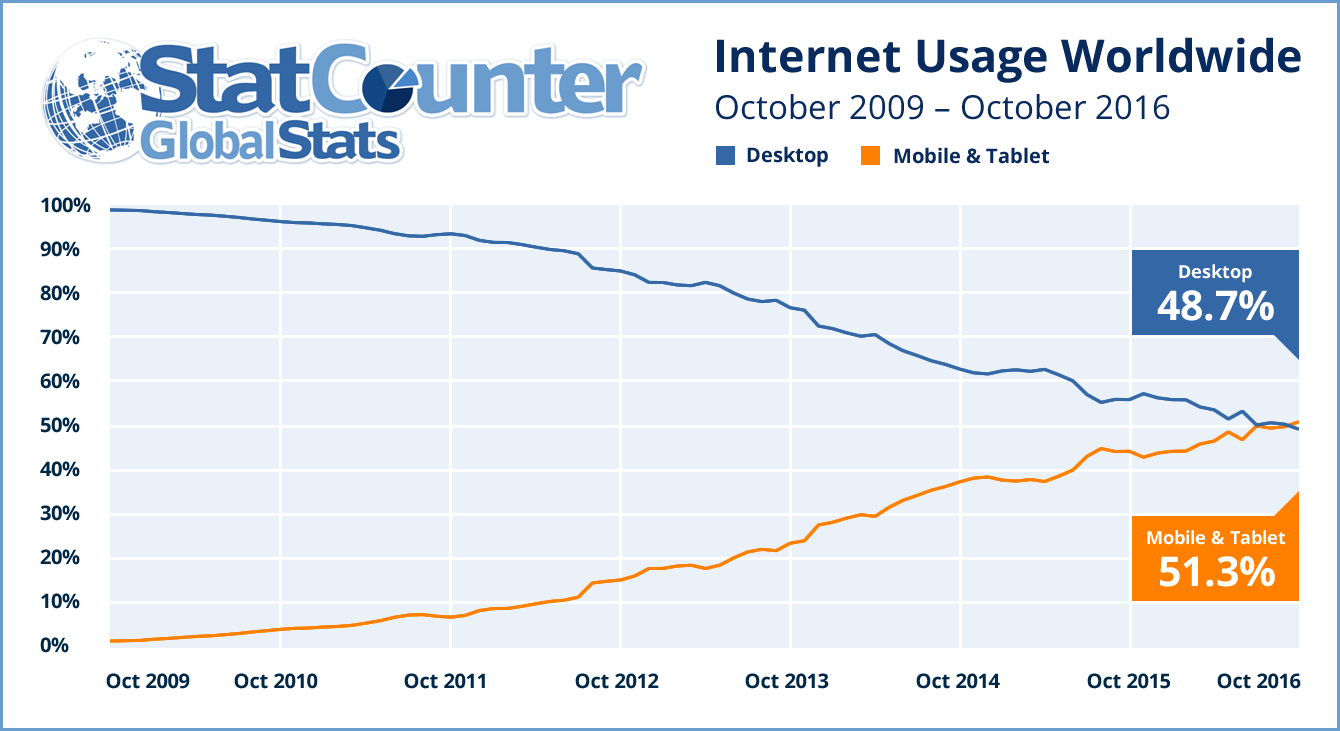
مع بداية عام 2007، أعلنت شركة أبل عن أول هواتف آيفون، الذي جاء بشاشة لمسية ومتصفح للإنترنت. ومنذ ذلك الوقت انتشرت أجهزة الهواتف الذكية وارتفعت معدلات نشاطها في حركة الإنترنت على حساب أجهزة الحاسوب التي استمرت حصتها بالانخفاض بسرعة أكبر من ذي قبل. وكما كان متوقعًا، أعلن مرصد StatCounter في أواخر عام 2016 عن تفوّق الهواتف على أجهزة الحاسوب في معدلات تصفح الإنترنت لأول مرة، معلنًا بذلك بداية حقبة جديدة لمواقع الإنترنت وتطبيقاته.

هل يحقق موقعك التوافق مع الجوال؟
إذا كنت تتساءل عن مدى التوافق مع الجوال الذي يحققه موقعك، فيمكنك التأكد من ذلك بملاحظة بعض العلامات أثناء التصفح عبر الجوال. على سبيل المثال:
- هل يتناسب حجم صفحات الموقع مع شاشة الجوال، بدون الحاجة إلى التمرير يُمنةً ويسارًا لتصفح محتوى الموقع؟
- هل يتم إعادة ترتيب وتنسيق حجم التبويبات والروابط لتسهيل النقر عليها والتنقل عبر الموقع؟
- هل يركز الموقع على المحتوى الأساسي ويقلل العناصر الإضافية؟
- هل الصور والوسائط أصغر حجمًا وأسرع في التحميل؟
هناك أيضًا عدّة مواقع وأدوات برمجية يمكنها مساعدتك لتقييم مدى التوافق مع الجوال مثل اختبار جوجل لقياس التوافق مع الجوال، إضافة إلى العديد من الإضافات الخاصة بالمتصفحات التي تمنحك القدرة على تصفح الموقع كما لو كنت تستخدم الجوال لاختباره.
ما هي فوائد التوافق مع الجوال لموقعك؟
الهدف الأساسي من تصميم المواقع بشكل متوافق مع الجوال، هو تحسين تجربة المستخدم وتعزيز أداء الموقع عند تصفحه عبر أجهزة أقل حجمًا وأبطأ أداءً. ما يشجع المستخدمين على زيارته عوضًا عن مواقع منافسة تقدم تجربة استخدام أسوأ. سواء إن كنت تمتلك أو تدير موقعًا إخباريًا أو متجرًا إلكترونيًا أو حتى مدونة على الإنترنت، فإن تجاهل النسبة العظمى لزوارك الذين يتصفحون موقعك عبر الجوال سيجعلك تخسر أكثر مما تعتقد. بسبب تقديم موقعك لتجربة تصفح سيئة لزوارك، بينما تحظى المواقع المتجاوبة بفوائد لا تحصى منها:

التوافق مع الجوار يحسّن ظهور موقعك في نتائج محركات البحث
بالنسبة لمواقع الإنترنت فإن مرتبتها في صفحة نتائج البحث تُعد مسألة ذات أهمية قصوى. إذ تعتمد معظم المواقع على حركة الزوار التي تأتي من صفحة نتائج البحث، ويمثل الحصول على ترتيب مرتفع الفرق بين موت وحياة الموقع، ناهيك عن الربح والخسارة. في هذه الحالة، فإن أهمية التوافق مع الجوال لا تقتصر على تحسين تجربة الاستخدام للزوار، بل تتخطاها للتأثير على ترتيبك على صفحة نتائج البحث.
فقد أعلنت جوجل أنها ستعتمد على تقييم صفحة الجوال لموقعك في تحديد ترتيبه على صفحة نتائج البحث، كما ستقوم بفهرسة الصفحة ذاتها قبل نسخة الحواسيب. يمنحك كل هذا فكرة عن أهمية التوافق مع الجوال بالنسبة لمحرك بحث جوجل الذي يحتل ما يصل إلى نسبة 93% من سوق البحث على الإنترنت، ويشجع على تبني التصميم المتجاوب أو إنشاء نسخة خاصة بالجوال من موقعك إذا تطلب الأمر. أما إذا اعتبرت جوجل موقعك غير ملائم للتصفح عبر الجوال فترتيب موقعك سيتضرر بالتأكيد.
Sunday, April 5, 2020